table of content
- What is Angular? – A Brief Overview
- What is Vue? – An Overview
- Market Usage Stats – Angular vs Vue
- Angular Stats
- Vue Stats
- Pros of Angular
- Google Support
- High Performance
- Third-Party Integrations
- TypeScript Advantage
- Customizable Frameworks
- Recommendation of Updates
- Cons of Angular
- Angular Versions
- Heavily Weighted Frameworks
- Complexity
- Pros of Vue
- Effective Size
- Progressive
- Conventional
- Functional Extensions
- Future Ready
- Cons of Vue
- Code Reactivity
- Flexibility Risk
- Community
- Resource Limitations
- Use Cases – Angular vs Vue
- Use Cases of Angular
- Use Cases of Vue
- Popular Applications Built on Angular
- Popular Applications Built on Vue
- Angular vs Vue: Bottom Line
- Why CodeStore Technologies?
Angular vs Vue: Which Framework to choose?

What is Angular? – A Brief Overview
Angular is a typescript-based Javascript framework that helps businesses build scalable web applications. It is a standalone front-end framework with in-built tools and libraries that don’t hamper the size or application speed. Moreover, Angular provides development opportunities across all platforms through its reusable code that can be used for any deployment target. It has a dynamic UI binding at a plain object or property level, and a two-way data binding that is integral to its architecture.
Angular was initially released in 2016, which was a complete rewrite of the 2010 AngularJS. The application framework was developed by Misko Hevery and the Angular team at Google. It is the same team that is handling the framework today, along with other external developers.
What is Vue? – An Overview
Vue is a lightweight and flexible JavaScript-based framework. Above all, it provides advanced web tools to develop modernistic SPAs and front-end web apps. Vue is also considered a versatile and progressive JavaScript framework because it allows change creation in an application code without having influenced any core feature built and this provides the opportunity to create progressive UI. With high decoupling, Vue also offers opportunities to extend the functionalities of the web application with customized modules and visual components.
Market Usage Stats – Angular vs Vue
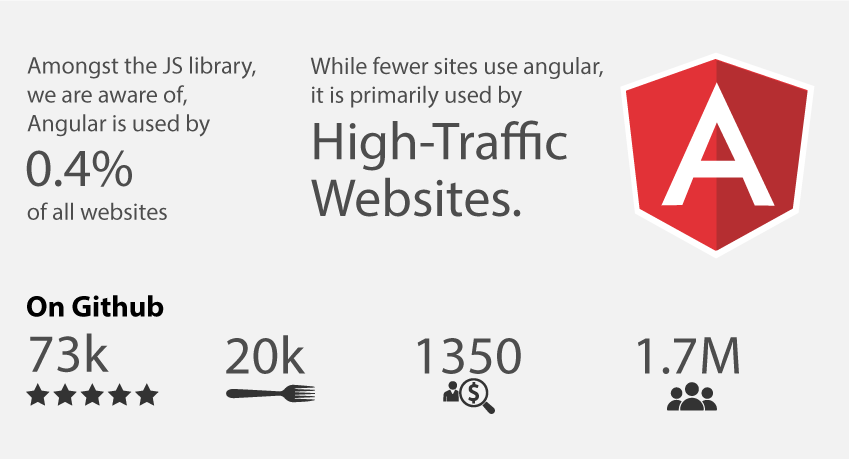
Angular Stats

- Amongst the JS library, we are aware, that 0.4% of all websites use Angular.
- While fewer sites use angular, high-traffic websites primarily used it.
- Moreover, Angular has 73k stars, 20k forks, approximately 1350 contributors, and a repository of 1.7 million users on Github.
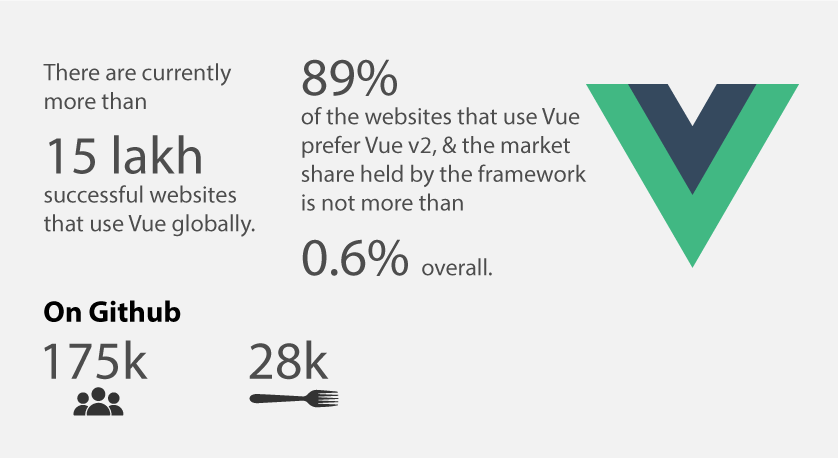
Vue Stats

- There are currently more than 15 lakh successful websites that use Vue globally.
- 89% of the websites that use Vue prefer Vue v2, and the market share held by the framework is not more than 0.6% overall.
- The community of Vue is approximately 175k. Moreover, there are 28k forked projects.
Angular vs Vue is something that is very trending and every organization wants to know more about it. So, Let’s start the blog.
Pros of Angular
Google Support
Long-term Google support backed with detailed documentation and further possibilities of expanding the framework with improved developmental features.
High Performance
Provides high performance to the developers. Moreover, ensured by the hierarchical dependency injection, Ivy renderer, AOT compiler, differential loading, and Angular Universal support.
Third-Party Integrations
Moreover, the framework allows easy integration of third-party applications, providing more flexibility and tools for the development progress.
TypeScript Advantage
The superset for JavaScript offers superior navigation, refactoring services, and autocomplete services. This eliminates errors within code while developing enterprise-scale applications.
Customizable Frameworks
Elements and modules can be easily integrated from other frameworks and customized as per the developer’s requirements. Reusing and managing Angular HTML elements is also possible by wrapping them as a DOM element.
Recommendation of Updates
Above all, the angular command-line interface provides time-to-time recommendations required for dependencies, loaders, and plugins.
Cons of Angular
Angular Versions
Migrating from AngularJS to Angular is a huge hassle for the developers, even more, when the framework application is vast. Moreover, learning about each version makes the learning curve steeper and decreases its popularity.
Heavily Weighted Frameworks
Simple and small applications can become bloated because of their requirements of boilerplate codes, abstractions, and other bundled features.
Complexity
Despite its component-based architecture, the management of components and repetitiveness make the frontend framework verbose for its development community.
Pros of Vue
Effective Size
With every new version of Vue that gets released, the framework gets even lighter and faster. The optimization ability of Vue allows developers to focus more on feature addition than debugging or code tweaking.
Progressive
Migration or integration of Vue can be easily managed by gradually introducing the framework into code while developing components is under process without having to waste any development time.
Conventional
Vue does not make writing boilerplate code harder by using in-built solutions to create state support for managing components and animations. Moreover, the conventional approach makes the whole process of building applications with Vue faster.
Functional Extensions
Vue offers a set of additive API features that are function-based. Moreover, allowing the composition of component logic in an application to be flexible and extensive. As a result, application components can become more readable and extended in functionality as per need.
Future Ready
We know Vue for its strong production environment and thus there is no need to update or regularly check the application for bug fixes or improvements. Moreover, the framework makes the update process easier by default.
Cons of Vue
Code Reactivity
The two-way binding nature of Vue comes in handy to create and sync components across an application. It also results in the rendering of data chunks or parts of features triggered by the DOM.
Flexibility Risk
Having flexibility and options to customize is always reasonable, but Vue offers too much flexibility. Above all, It is often perceived as a framework where too many options over-complicate a project leading to errors and code irregularities.
Community
Vue has a community that lacks language understandability. Above all, with Vue being popular in regions around China, most of the discussion about Vue is in Chinese, making it difficult for learning, and share resources for English-speaking developers.
Resource Limitations
Though Vue’s ecosystem is wide, it still does not offer plugins and tools that are commonly compatible with most of the external tool sources and other frameworks. It also lacks support for most of the available resources.
Use Cases – Angular vs Vue
Use Cases of Angular
- Video streaming applications
- eCommerce applications
- User-generated content portals
- Content-based websites
- Native mobile applications
- Gaming applications
- Cloud-based applications
- Moreover, the development of progressive web apps are made easy.
- Single page web applications
- Above all, Real-time data applications can be developed
Use Cases of Vue
- Progressive Web Apps
- Single-page apps
- Moreover, Small project applications can be developed efficiently
- Large scale enterprise applications
- Existing application design extension
- Existing application functionality extension
Popular Applications Built on Angular

Popular Applications Built on Vue

Angular vs Vue: Bottom Line
Angular has been evolving rapidly with constant updates and releasing additional functionalities to speed up the development to offer an effortless development environment and a smooth user experience. Though the framework seems a little old compared to newly developed frameworks like Vue, it is not leaving any stones unturned in keeping up with the recent advancements in user experience and development needs.
Moreover, Angular is an obvious choice for building enterprise-based applications because of its extensive built-in functionalities and community support.
Vue is a technically sound framework when it comes to building user interfaces and solving complex problems. Though Vue has an excellent backbone, it is not as popular as Angular. But this doesn’t define Vue’s future because the framework has a robust ecosystem with pretty good syntax.
Developers have shown interest in adopting the framework even though they have fully-featured frameworks like Angular. Moreover, Vue is likely to bring updates like Angular in its upcoming versions.
Furthermore, when deciding on a frontend framework, you should look for future development chances since you are building a long-term product based on the frontend and are not likely to migrate shortly.
As we all know that both of these frameworks are resourceful, but with a small team and short time, selecting Vue won’t get you in trouble. If you are not in any urgency and are looking to build a scalable product in the future, choose angular.
Why CodeStore Technologies?
CodeStore Technologies is a leading mobile and web app development company in India, Canada, and the USA. Above all, we have a team of efficient front-end developers who are capable enough to develop the most efficient web apps. Moreover, with a team of the most skilled Angular developers, we are a leading Angular app development company that helps many small and large-scale companies in developing their dream apps.



