table of content
- Technologies to be used
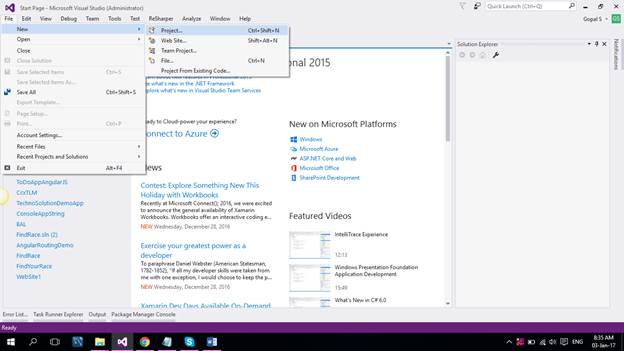
- STEP 1: Create new project
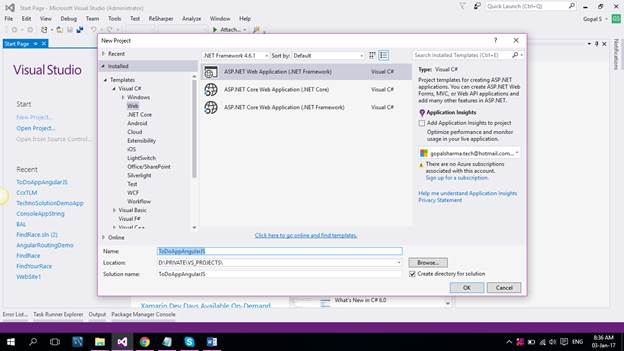
- STEP 2: Select ASP.Net Web Application Named TODoAppAngularJS
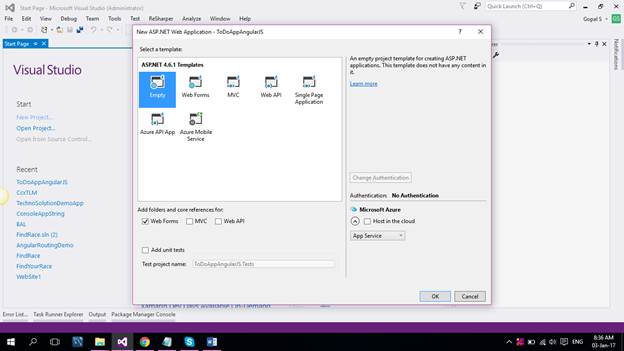
- STEP 3: Select Empty Template
- STEP 4: You will see the below screen now
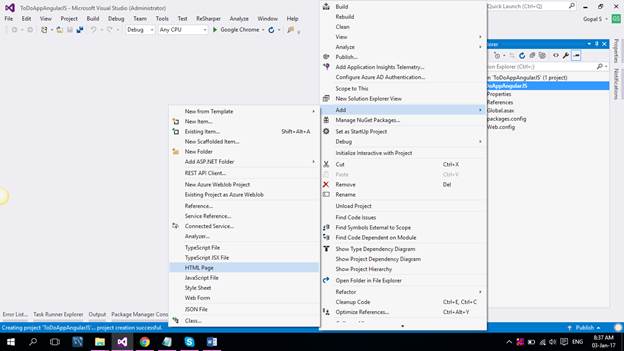
- STEP 5: Add New HTML Page
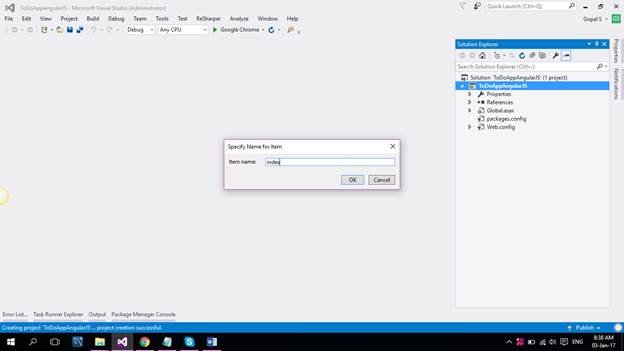
- STEP 6: Now add a HTML file and name it “index.html”
- Step 7: Download AngularJS library
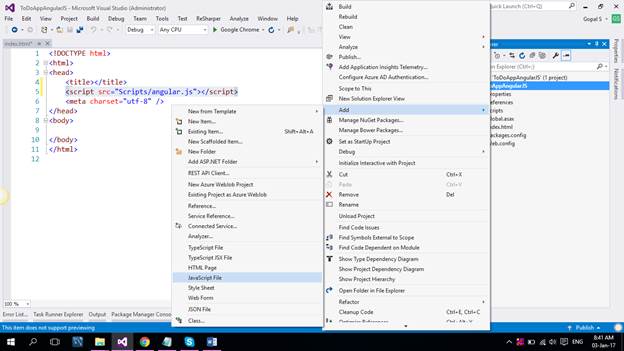
- Step 8: Now Add a JavaScript file
Build a ToDoApp using AngularJS
 Welcome to my blog on AngularJS, Here I will develop a “ToDo App” using angular.
Welcome to my blog on AngularJS, Here I will develop a “ToDo App” using angular.Technologies to be used
- HTML
- Bootstrap
- AngularJS
- toastr
- Kendo UI
So Let’s Start, Please follow the steps below.
STEP 1: Create new project

STEP 2: Select ASP.Net Web Application Named TODoAppAngularJS.

STEP 3: Select Empty Template.

STEP 4: You will see the below screen now.

STEP 5: Add New HTML Page.

STEP 6: Now add a HTML file and name it “index.html”

Step 7: Download AngularJS library from https://angularjs.org/ and reference it.

Step 8: Now Add a JavaScript file to do code in it named “App.js”

Now Let’s Code.
First of All, We will design our UI like below image:
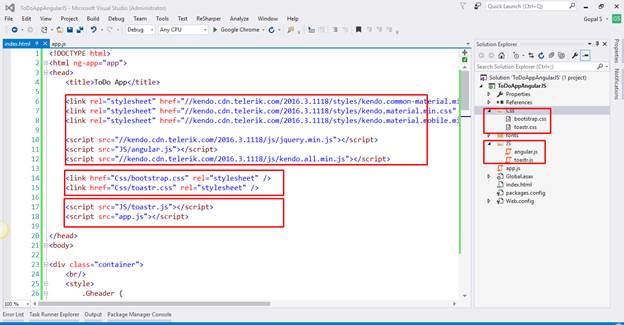
So now add all reference files and libraries.

<div
class=“container”>
<div
class=“row Gheader”>
class=“text-center”>*** A ToDo App ***
<div
ng-controller=“toDoCtrl”> <div
class=“row”>
class=“panel panel-primary”>
class=“panel-heading”> CREATE TASK
<div
class=“panel-body”> <div
class=“row”>
class=“col-md-4”> TASK type=“text” ng-model=“task” placeholder=“Task Name*” class=“form-control”/>
<div
class=“col-md-4”> TIME class=“form-control” kendo-date-time-picker ng-model=“time” k-ng-model=“time” style=“width: 100%;”/>
<div
class=“col-md-4”> DONE BY type=“text” ng-model=“doneBy” placeholder=“Done By*” class=“form-control”/>
<div
class=“row” style=“margin-top: 2%;”> <div
class=“col-md-8”>
<div
class=“col-md-2”>
<div
class=“col-md-2”>
<div
class=“row”>
class=”table table-bordered table-hover table-responsive”>TASKTIMEDONE BYng-repeat=”task in taskList”>{{task.task}}{{task.time}}class=“glyphicon glyphicon-user”> {{task.doneBy}}
<div
class=“row Gfooter”> <div
class=“col-md-6”> style=“font-family: verdana;” class=“text-center”>Codestore Technologies Pvt. Ltd. (NOIDA, U.P)<div
class=“col-md-6”>
style=“font-family: verdana;” class=“text-center”> Developed By: Gopal Sharma (Software Engineer)
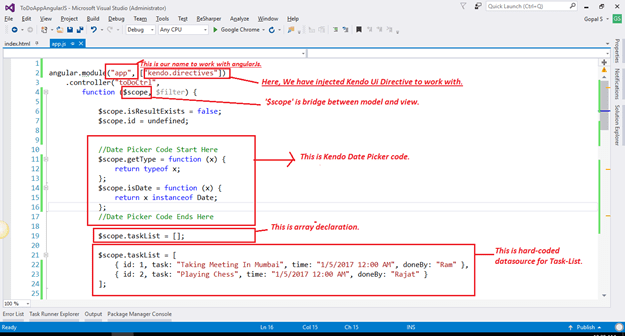
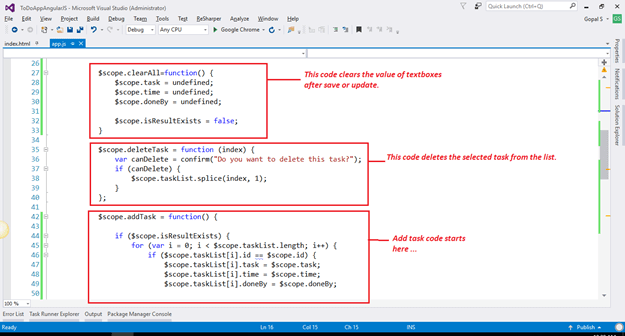
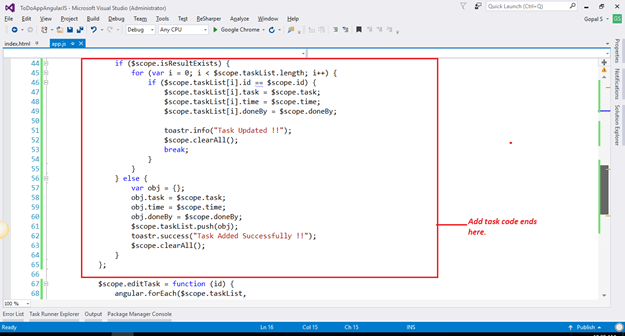
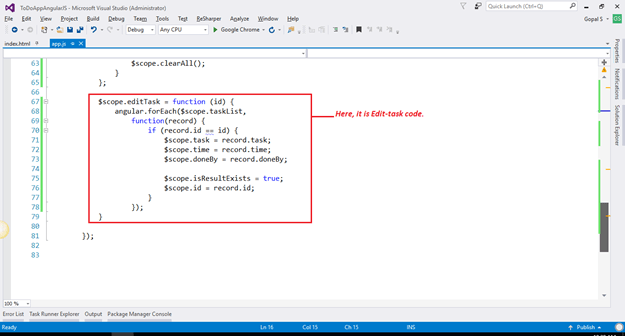
Now write code in “App.js” file to make it fully functional.